
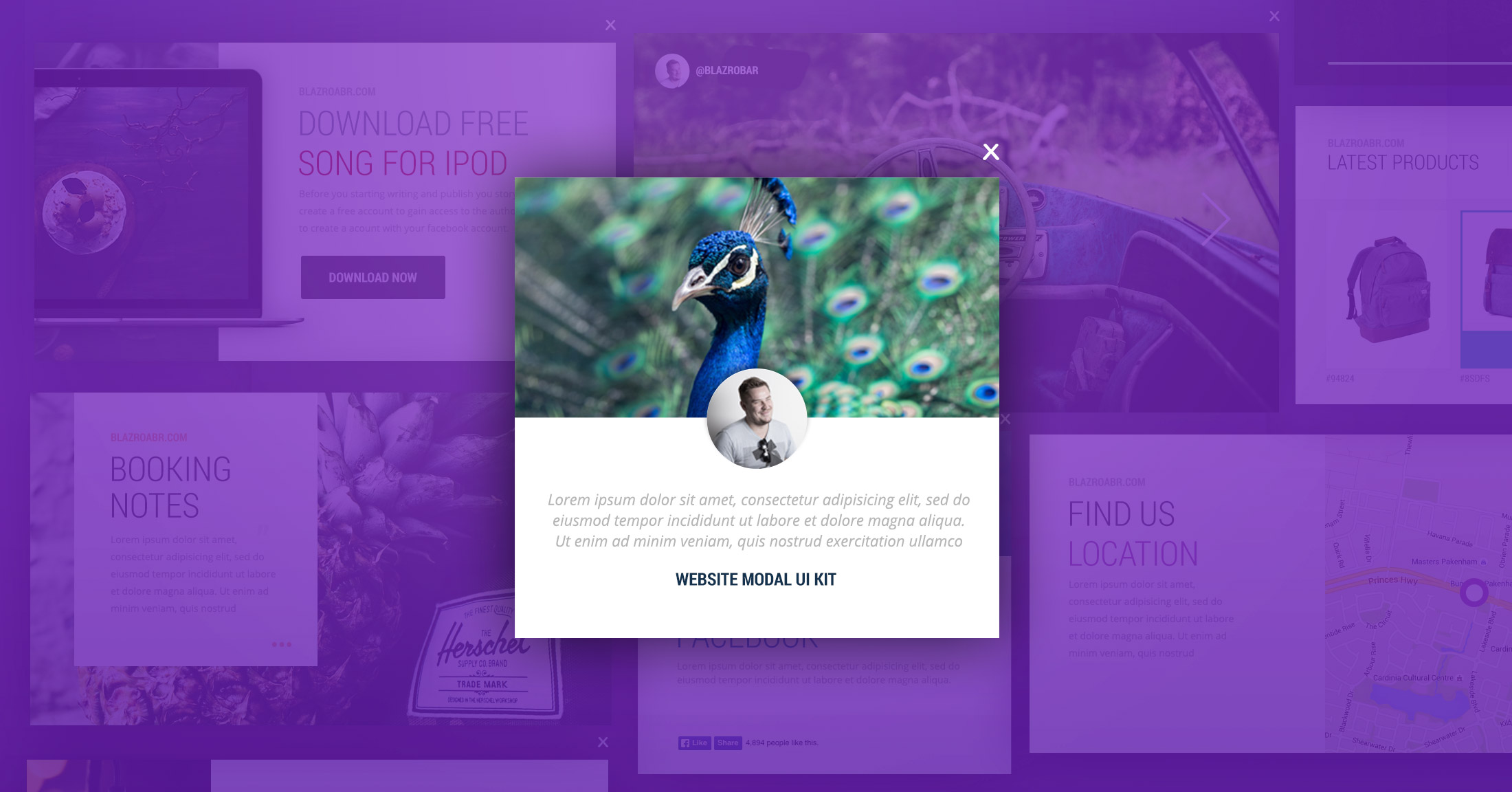
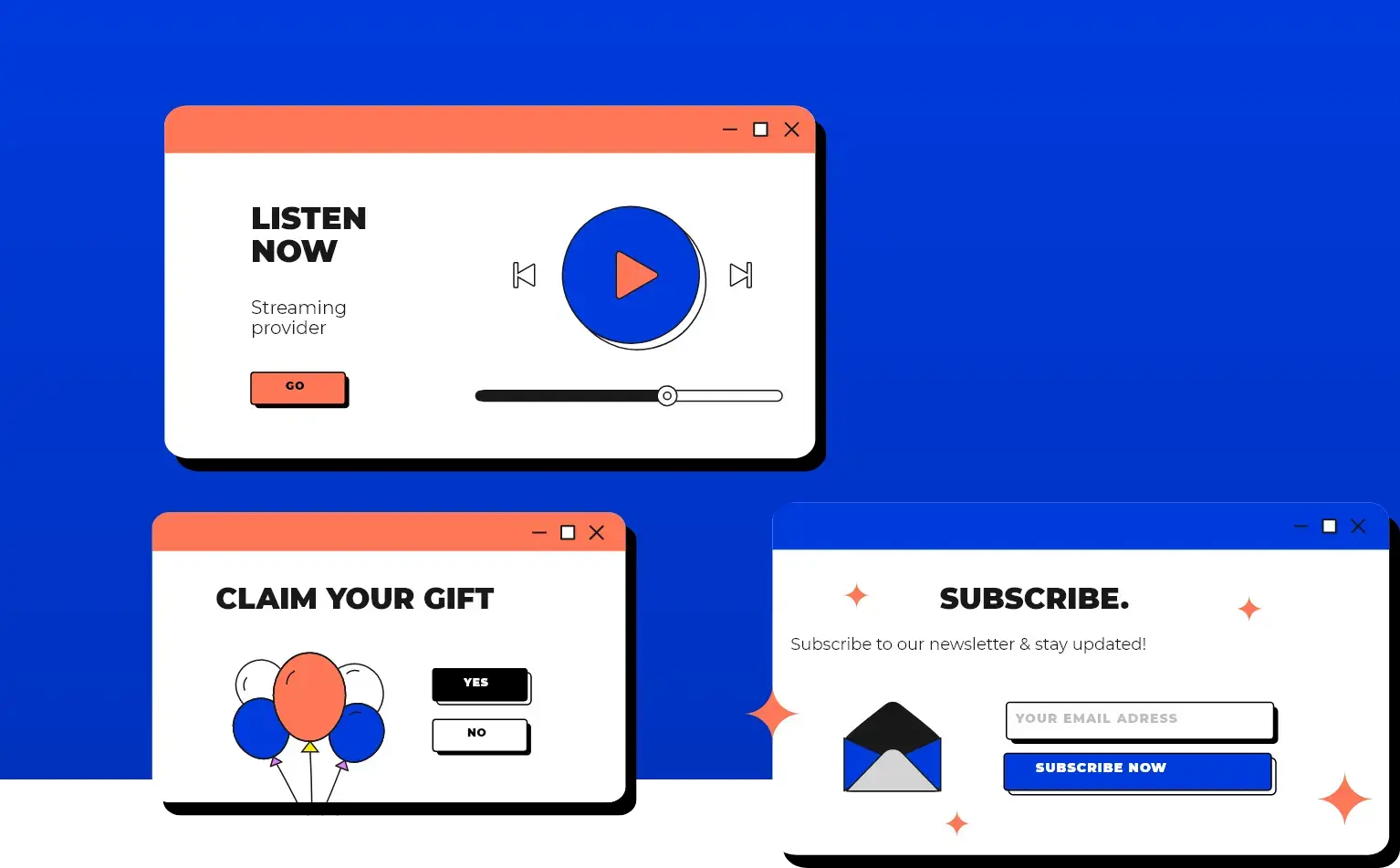
Website Modal Windows UI kit
In terms of web design a modal is a box that will disrupt a page by overlaying on top of it and prevent interaction - just like an alert. The difference is that modals need direct interaction in order to be dismissed. They will often display a dialog box with a button that can be clicked to dismiss the box. Dialog

40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
Apr 27, 2021 14 A modal is a window that appears on top of a parent screen. It's called 'modal' because it creates a mode that disables the parent screen but keeps it visible. Users must interact with the modal to return to the main screen. Designers use modal windows to grab users' attention.

Modal in Web Design Ramotion Branding Agency
July 23, 2022 Web design has evolved significantly over the years, and one of the key elements that have dramatically enhanced user experience is modals. In this article, we will dive deep into the world of modals in web design, exploring their definition, purpose, benefits, and various types.

What Is a Modal and When Should I Use One?
A modal in UX design Modals are overused on the web today. Looking closely at their use cases, it is easy to realize there are misconceptions around their proper application. Modals are a strongly discouraged UX pattern. By design, they interrupt a user's workflow.

40 Excellent Modal Window UI Designs Web & Graphic Design Bashooka
Modals are an essential web design tool that can help meet this expectation. They're small, highly focused windows that appear over the main content of a webpage, usually for user interactions like forms, alerts, or additional information display.

The Benefits Of Using Modals In Your Web Design Yuri Shwedoff
What is a modal in web design Modals, modal boxes, modal dialogs, or typically modal windows, no matter what you call it, often refer to a window overlay just upon the main web page, aiming to grab visitors' focus and present special or important information, like alters, warnings, subscription forms, price discounts, signup forms and so on.

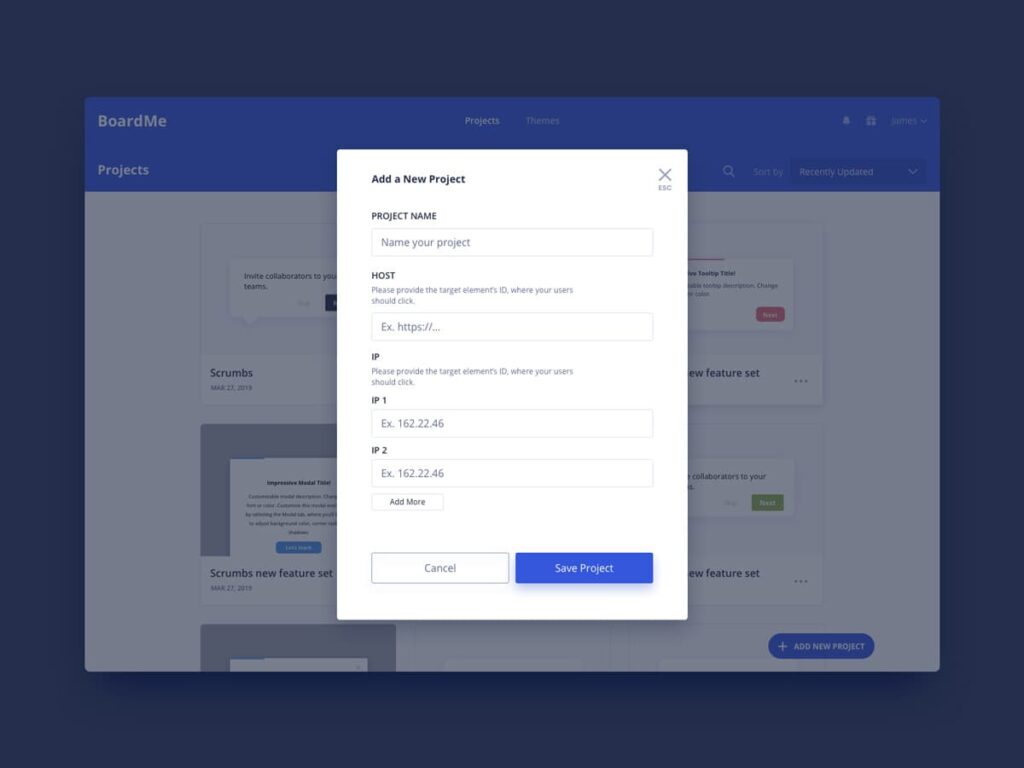
Free Add Project Modal UI Design for Sketch Freebie Freebiefy
Modal and Modeless Boxes in Web Design Greg Bates May 2, 2012 • 9 min read English Modal boxes are among the most effective "bang for your buck" design elements that a web designer can employ.

Modal in Web Design Ramotion Branding Agency
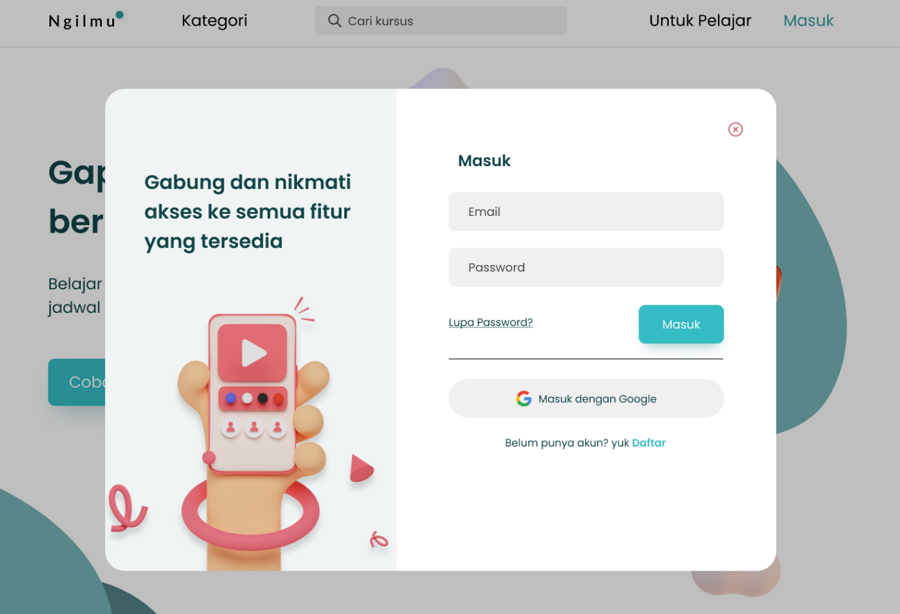
What is a modal in web design? A modal is an element that displays in front of and deactivates other page content. Users must manually click out of the modal before returning to the page they were browsing. Modals can take many forms, including: Contact forms Email signups Brief surveys Security checks Benefits of using modals

Best Practices for Modals / Overlays / Dialog Windows by Naema Baskanderi UX
Top 5 Uses for Modal Windows in Web Design. Modal windows can be used for a variety of different purposes in web design. Here are five of the most popular uses for modal windows on websites: 1. To display additional content without making users leave the page: This is probably the most common use for modal windows on websites. If you have extra.

Modal Web Design Guide & Inspiration for Designers
A modal in design is a window that appears on top of the main screen of a website's interface, directing users' attention to important pieces of information. This web page element is usually used to prompt users to perform specific actions like filling out a form, reading a message, etc.

29 Modal Design to Act as Inspiration for Your Next Design fotos
A modal is a standard graphic control element that may contain all sorts of information. It deactivates the normal workflow and requires the user to interact with the content in the website modal to get back to the parent screen. A modal form is a particular type of modal that features a form.

Finest modal www.passodecamaragibe.al.gov.br
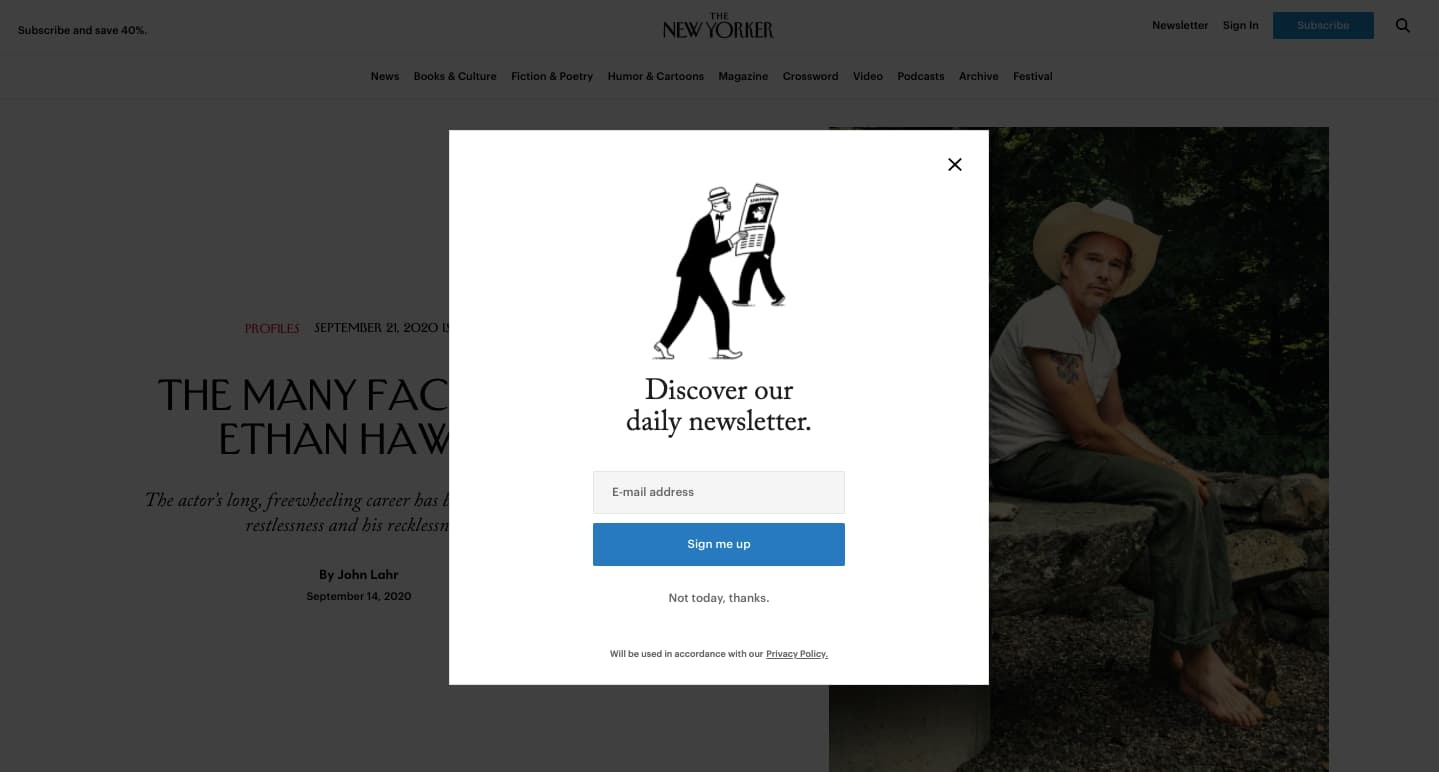
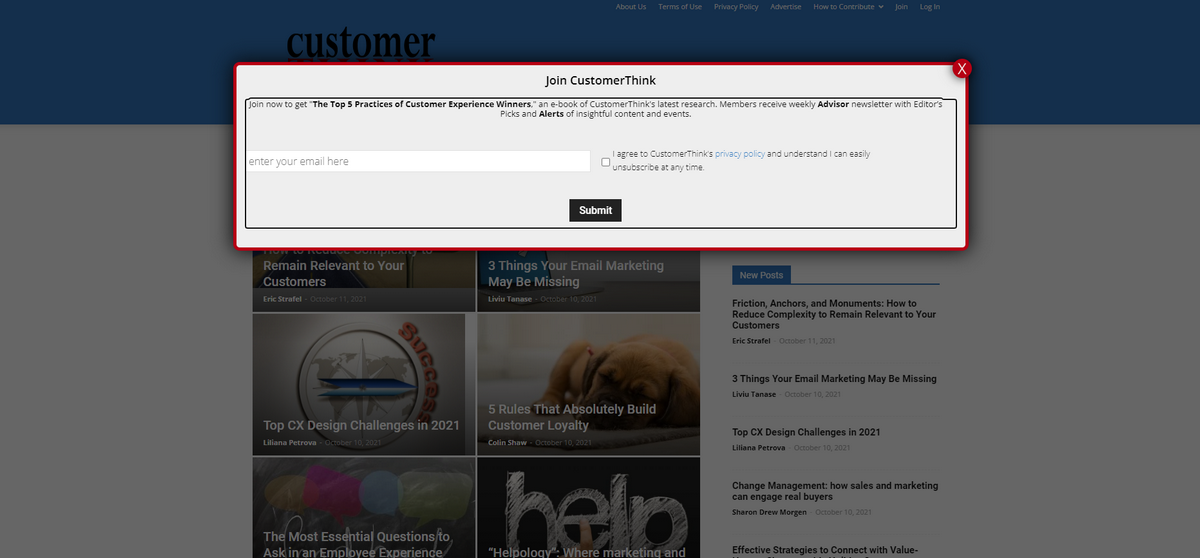
The term "modal window" refers to any box that pops up and interrupts an action you are attempting to complete. When you're browsing your favorite news or entertainment site, the window that pops up to invite you to subscribe to the newsletter is a modal window.

Modal Web Design The Future of UX or a Passing Fad?
Modal web design: Best practices you must follow! Some noteworthy examples To sum things up What is a modal in web design? Imagine you're browsing a website (we'll take Pinterest as an example), and you click on a button that says "Sign Up." Source: Pinterest

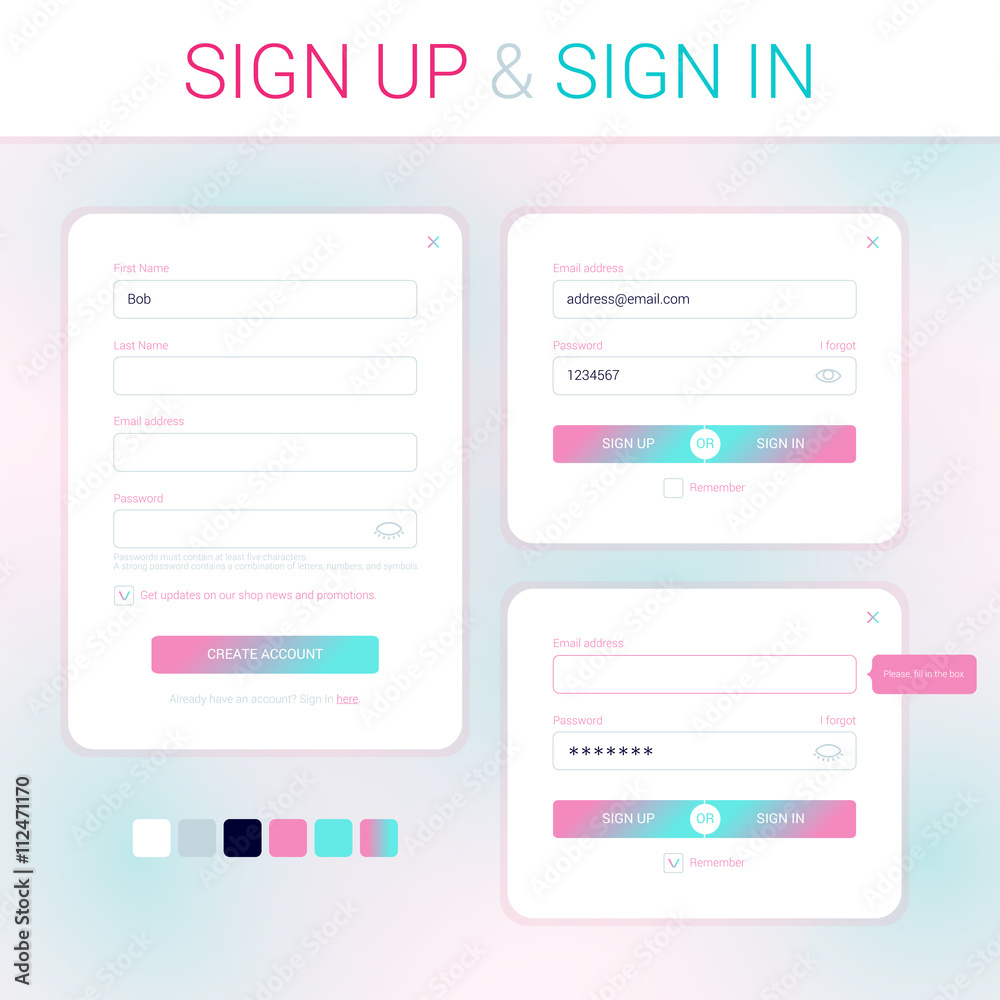
The modal windows for the development of the web site. Signup form. Signin form. Minimal clean
Modals serve as focused spotlights in a website's user interface (UI), commanding immediate attention without navigating away from the webpage. They seamlessly integrate critical information or calls to action, such as contact forms or confirmations, maintaining a fluid user experience by appearing over the main page content.

Modal Web Design Guide & Inspiration for Designers
A modal (also called a modal window or lightbox) is a web page element that displays in front of and deactivates all other page content. To return to the main content, the user must engage with the modal by completing an action or by closing it.

Column Grid System velog
Modals play a fundamental role in sculpting the user experience (UX) in web design. They serve as dynamic connectors between the user and the web interface, guiding actions, offering options and providing feedback. They can keep the user engaged and moving toward the end goal of the page. Imagine a user trying to delete a crucial piece of data.